While developing an app (be it mobile or web) or a software, multiple architectures or design patterns are used to ensure strong performance, processing and reliability. However, whilst thinking through the key tech specs, often many entrepreneurs and even app developers miss out on one key component that should be given equal priority during scoping stage, and that is Security.
Developing an app entails not only various animations, navigations, and other features, but also involves securing data, which is especially important when the data is sensitive and can lead to a security breach.
When no security measures are put in place while developing an app, the chances of it being attacked increase; such attacks can have a negative impact on both the product owner and the developers.
In today’s world, data is being used from multiple domains and is being shared between multiple users and technologies including data-sharing features. To mitigate these risks, a few solutions exist to secure the app/software by using some libraries or technical stuff associated with various technologies.
Since we are talking about best security practices to keep in mind while developing an app with React Native in this blog, like all other tech stacks, react native is also vulnerable to security threats. By inculcating some good security practices which we will be walking you through below, to a greater level you might mitigate the risk of getting your app hacked or prevent sensitive data from leaking.
Before proceeding further, let us list down the table of content:
Table of Contents
What is React Native?
Developed by Facebook, React Native is a JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for iOS and Android. The framework lets you create an application for iOS/Android platforms and has now become a widely used framework for app development.

Advantages of React Native:
- Code reusability – Reusing the same code for multiple platforms is one of the biggest advantages of React Native as code reusability helps in faster development and provides more time to market, reduces maintenance costs, and makes the onboarding process smooth for the new developers.
- Large developer community – Being an open-source network, React Native has its own thrilling community which is continuously expanding. This means if you face any problem/issue which is unsolved by React Native yet, there are still a bunch of people you might find who are open to helping and making things easier for you.
- Live and hot reloading – React native application provides you with both the live and hot reloading features which we can utilise as per the requirement of the component. Live reloading would refresh and change the entire application if there is a change in the code and restart the app back to its initial route, which sometimes might be helpful in testing the code like the navigation. On the other hand, hot reloading does not change or refresh the entire application with the change in the code but only refreshes the same file and keeps the same state of your app.
These features of React Native offer various benefits/advantages over other competitive options available. However, it also comes with some challenges/disadvantages which we have listed below.
Disadvantages of React Native:
- Debugging requires sound knowledge of languages – Debugging in React Native sometimes becomes a complex task as mobile developers need to deal with Java, C/C++, and JavaScript to build the app. For this, it becomes important for developers to have a sound knowledge of these native languages.
- Requires custom native modules to develop complex UI – Sometimes react native’s own UI components are not sufficient for building complex UI’s. So to fulfill this requirement, developers need to create custom native modules for both Android and iOS separately which requires more time and resources as well.
What makes React Native unique?
React Native develops the app’s interface with JavaScript, and it doesn’t just rely on webviews, but also on native views and real content provided by native platforms. Additionally, the app is built in React Native with JavaScript and JSX markup for both Android and iOS, using the rendering native APs feature.
What makes React Native unique is that the communication between the React Native App and the JavaScript engine is done by the feature called “Bridge”. Any event occurring in the Native app goes through a process including the serialisation of the message, batching, and then asynchronously transferred to the JavaScript Engine.
| Native Platform →→→→The Bridge →→→→ JavaScript Engine |
The Bridge makes the communication to be actively done between Native apps and the JavaScript engine.
Best security practices to keep in mind while developing an app with React Native:
As the saying goes, “An ounce of prevention is worth a pound of cure,” so it’s always a good idea to follow all of the protocols and methods to ensure an application’s maximum security.
We may not have been able to consider and act on every possible security risk, but we have put in place some basic practices to eliminate the most common risk factors and improve app security.
We have implemented these practices for many of our clients for whom we developed some of the most complex mobile applications that were innovative and at the same time solving real-world problems aimed at the masses.
Here we go,
Android-specific security practices:
To implement the security feature in Android platforms, React Native enables the Android Keynote system which allows you to store the android key in a cryptographic format in a container which makes it more complex for the attackers to extract from the device. Some other key points of android safety are mentioned below which you can implement in your general practices –
- Always disable developer mode when checking some crucial and privacy-related operations.
- Prevent reverse engineering attacks – Saving your sensitive data in “Shared preference” in android helps you to prevent attacks from reverse engineering.
- Use “React-Native Proguard” and keep your data encrypted until you don’t need it.
- app/build.gradle file in project release build type changes:
- minify enabled property enable
- useProguard property enable
- shrink resources property enable

iOS-specific security practices:
Restrict insecure domain: Restricting the insecure domains in iOS with React Native can help your data to be prevented from transport layer attack. By configuring some policies in your info.plist file, you can restrict insecure domains.
- From iOS 9.0, we have a dictionary option in info.plist called NSAppTransportSecurity.
- There is a key NSAllowArbitraryLoads which is set to NO as default that means you have agreed with security benefits. In some scenarios when you are working with localhost or with an HTTP domain if required then you have to make it YES; otherwise you can’t make network requests with those insecure domains.
- Using this to avoid rejection on the app store, we can add a domain to except in key ‘NSExceptionDomains’.
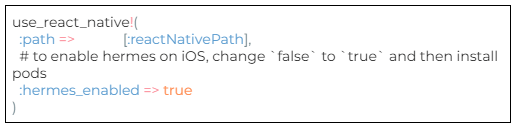
Enable Hermes:
- Hermes is a small and lightweight JavaScript engine optimized for running React Native on Android. Hermes helps improve app performance and also exposes ways to analyze the performance of the JavaScript that it runs.
The key benefit of enabling herms is that it improves the start-up time and decreases memory usage with the smaller app size. On a strategic point, herms precompile the JavaScript to ByteCode which makes the entry-file unreadable at first glance.

After the file compilation is done, Hermes decompiles the resulting bytecode with the help of hbcdump which makes the decompiled code easy to read.
Read more about how enabling herms can help in securing the React-Native app – https://reactnative.dev/docs/hermes
SSL pinning with React Native:
React Native SSL pinning simply converts all certificate files to .cer files which can be added as assets to the mobile app bundle just like any other image is saved in mobile.
Using libraries like frisbee or axios for the consumption of APIs in React-Native applications sometimes doesn’t support SSL pinning. There are some alternative available plugins which we can use –
For HTTP public key pinning, these plugins can be considered-
These plugins can also be used to prevent an app from man in the middle(MITM) attack and enhance app security by manually pinning the host’s certificate inside the mobile application.
- Use SSL/TLS certificate URL(HTTPS) for WebAPI calls to maintain security prevention policies.
- Enabling SSL encryption makes you establish an encrypted link between the server and client and provides a more secure connection.
- Read more – https://www.npmjs.com/package/react-native-ssl-pinning
- Using access_token and refresh_token we can make secure connections for data security. An access token is useful for calling other endpoints whereas the Refresh token is used for the new token if the previous one is expired.
Avoid using Deprecated libraries:
- It’s always considered a good practice to avoid using Deprecated libraries as they are no longer being supported, which means deprecated libraries wouldn’t be compatible with other libraries if there is any improvement or update in them. By not using deprecated libraries you make yourself feel relief for not migrating to the new version. Rather, using a better alternative version of deprecated is always a wise choice.
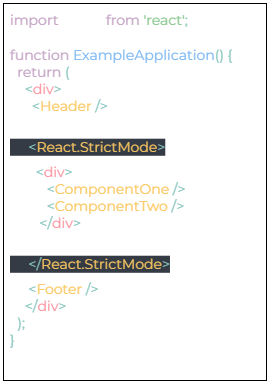
- Using StrictMode can be a better option to use instead of deprecated libraries.
StrictMode is a tool that is used for highlighting the potential problems in the application which does not render any available UI but activates additional checks and warning systems for the users.
This is how you can enable the StrictMode in your application –

StrictMode helps you to identify components with unsafe lifecycles and also detects the unexpected side effects while ensuring the reusable stats.
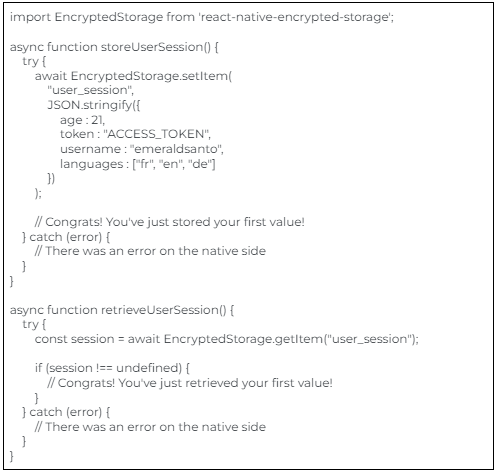
Storage security:
- Storage security with use of React native keychain libraries.
Keychain libraries allow you to store your sensitive data like password, id’s, card details into small chunks of information.
There are some of the third-party libraries/plugins that may promise to provide storage security for React-Native. Some of them are :
- React-Native Key Chain – Mainly used for storing generic and digital passwords.
- React Native Sensitive Info – This plugin is more mature and flexible than React Native Keychain cna compatible with both Android and iOS.
- React Native Security Storage – This plugin is still under development. The manual is available with installation instructions but no usage guidelines.

- To read further please see the references below – SecureStore:https://docs.expo.dev/versions/latest/sdk/securestore
- https://www.npmjs.com/package/react-native-encrypted-storage
XSS attacks:
Cross-site scripting (XSS) is a method where a website is being attacked by implanting various malicious scripts into the website. XSS is being exploited by crafting the malicious code which can be routed to another user, leading to execution by the unsuspecting browser.
Here are some ways to prevent XSS attacks (low risk but we can also put them on the list)-
- Education and Awareness – It’s a good practice to make aware all your developers, designers, and QA team about the methods hackers use to exploit vulnerabilities and provide the safety guidelines and safe coding culture with proper encoding techniques.
- Sanitizing Input Data – Always validate and sanitize the user input data whether it is for websites or internal web pages especially if it is going to be used in HTML output.
- Securing Content with Policy – Utilising a content security policy (CSP) is always a best practice as it defines what a website can do and limits users from accessing usage and activities reducing the risk of an XSS attack. CSP helps in completely blocking an XSS attack or at least it reduces the risk to the much lower side.
- Code Scanner – Using third-parties software that can scan codes for any vulnerabilities including cross-site scripting helps in minimising chances of XSS attacks.
Deep linking:
- Deep linking is a method of sending data directly to a native application from an outside source. A deep link looks like app:// where the app is your app scheme and anything following the // could be used internally to handle the request.
For example, if you were building a service provider app, you could use app:// services/1 to deep-link to your app and open the service details page for services with id 1.
Deep links are generally considered insecure because there is no centralised method of registering URL schemes and one should avoid sending sensitive data in them.
The security solution to deep links is using Universal links which are standard web links that point to web pages and content inside them at the same time. Setting up a universal login interface and authenticating the received login token, helps in preventing hijacking and malicious login token replaying.
Read more – https://reactnative.dev/docs/security
Secure API endpoints:
- The positive and negative part of React API is that the connection is only allowed between your app and other services. This can store the information and also can execute the commands which cause to expose your app to XSS and SQL injection.
To conquer this vulnerability, a powerful and impactful mitigation technique is to validate all the API functions with their respective API schemes. In addition to this, timely scheduled schema validation and SSL encryption is also a good practice to secure API’s.

Here are some useful libraries to secure API endpoints:
Authenticate SHA256:
- The React Native mobile application uses the OAUTH 2.0 authentication protocol to authenticate the users with the help of third-party authentication services which redirects the user to the application with a verification code.
However, these redirects are secure for web apps but not for mobile applications as mentioned above about the absence of a centralised method of registering URL schemes.


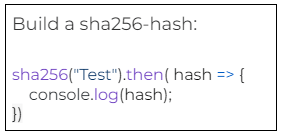
To resolve this security concern, we must use the PKCE (Proof of Key Code Exchange). PKCE uses the SHA256 – Secure Hash Algorithm 256 is used for encrypting the given text or number into a secure Hash Key format. It is a cryptographic algorithm that converts a password of the message into 256 bits format and ensures using the secure password and application for end-to-end data encryption.
PKCE adds an additional layer to ensure that the authentication and token exchange requests come from the same client.
Keep a check for Jailbroken and rooted phones:
- Jailbroken and rooted phones are considered insecure and hence Root administrators give users the privilege to access your data, OS security features, spoof data, analyze algorithms, and access secured storage.
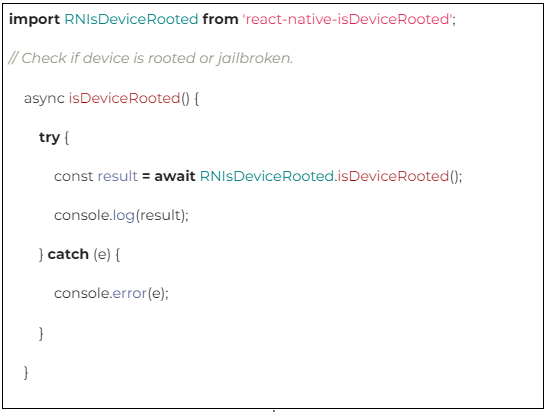
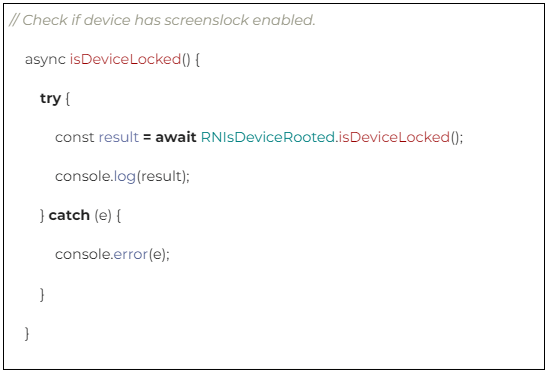
- It’s always a good practice to Check the device’s jailbroken and rooted before performing any crucial operation. Jailmonkey allows React Native applications to detect root or jailbreak.


Some helpful libraries to learn more about the rooted and jailbroken phones:
- https://www.npmjs.com/package/jail-monkey
- https://www.npmjs.com/package/react-native-google-safetynet
What other options can you tick to ensure strong security in react native applications?
- Have knowledge about every platform (Android / iOS) in terms of security controls.
- Invest your time in the risk assessment exercises.
- Regularly update dependency libraries to avoid vulnerability attacks.
- Keep updating dependency libraries which are the latest.
- Find alternate libraries which are deprecated and out of date.
Hire Dedicated React Native Developers:
We have seen so many ways to secure React Native applications in the points above. In order to achieve those security aspects, you should hire app developers who have good expertise in developing perfectly functioning, error-free and scalable mobile apps.
o2h technology is a leading react native agency who can help you build an app which is secure and high performing at the same time. We have successfully developed several mobile apps which have been performing well in the market and have been able to manage scale.
Also see – o2h technology’s portfolio
Contact us or schedule a call with Fiona, CEO of o2h tech, if you are looking forward to hire someone to build an app. Simultaneously, you can hire a coder to make an app from o2h technology on an hourly or project basis as we offer flexible hiring models based on your needs.
Let us know if you have some more points about react-native security that we can add to our list. We would love to hear from you.




